ဘေလာ့မိတ္ေဆြ အေပါင္းသင္းတို႕ေရ.. ဘေလာ့ပို႕စ္တင္တဲ့ နည္းပညားတစ္ခု
ရခဲ့လို႕ မွ်ေ၀ျခင္တာနဲ႕ ျပာျပာသလဲ တင္လုိက္ရပါတယ္.. ဒီပုိ႔(စ္)ေလးကေတာ့
ဘေလာ့မွာ HTMl, CSS , JaveScirpt Cond ေတြကုိ
SyntaxHighlighter (V3) သုံးၿပီး တင္နည္း/ထည့္နည္းေလးပါ။ သိၿပီးၾကေသာ
မိတ္ေဆြမ်ားရွိနုိင္သလုိ မသိေသးတဲ့ မိတ္ေဆြမ်ားလည္းရွိနုိင္ပါတယ္။ မိမိတို႕ ရဲ႕ ကုဒ္ေတြကို လွပေသသပ္စြာ
တင္ေပးတဲ့နည္းလမ္းေလးဆိုမမွားပါဘူးး ဒါေလးကေတာ့..
mrthangming ရဲ႕နည္းပညာမွာေတြ႕လို႕ ၀မ္းသာအားရ နဲ႕ယူလာတာပါ..
ကဲစမ္းလိုက္ၾကရေအာင္ေနာ္..
►1- Blogger Singin ၀င္လိုက္ပါ။
►2- DASHBOARD ကိုသြားလိုက္ပါ။
►3- Template ကိုကလစ္ပါ..။
►4- EDIT HTML ကို၀င္ပါ.. Process ကိုကလစ္ျပီးဆက္၀င္လုိက္ပါ။
►5- EXPAND WIDGET TEMPLATES ကိုအမွန္ျခစ္ေပးဖို႕မေမ့ပါနဲ႕ေနာ္...။
►6- Ctrl+F အကူညီျဖင့္ ေပးထားတဲ့ ကုဒ္ကို ရွာလိုက္ပါ။
</head> ကိုရွာလုိက္ပါ ေတြ႕တာနဲ႕ ရဲ႕အေပၚမွာကပ္ျပီး ေအာက္က Cond ကုိထည့္ေပးပါ
Friday, December 28, 2012
ကြင္ခတ္ေလးနဲ ့ထည့္မယ့္ကုတ္မ်ား
<div dir="ltr" style="text-align: left;" trbidi="on">
<div style="border: 2px solid #DF01D7; height: 300px; overflow: auto; padding:
<wbr>10px; width: <div><wbr>320px;">
<div style="border: 2px solid #DF01D7; height: 300px; overflow: auto; padding:
<wbr>10px; width: <div><wbr>320px;">
Thursday, December 27, 2012
Gmail အေကာင့္ေဟာင္းမွ လူမ်ားကို အေကာင့္အသစ္ထဲသို ့ေျပာင္းနည္း
ကြန္ပ်ဴတာတစ္လံုးထဲမွာပဲGtalk အေကာင့္20ေလာက္ဖြင့္ဖို ့လုပ္ရေအာင္
Gtalk တြင္ မိမိ ဓာတ္ပံုမ်ားကို Auto ေၿပာင္းေနခ်င္ရင္ ..
အခု က်ေနာ္ ... Gtalk နဲ့ ဆိုင္ တဲ့ ေဆာ့၀ဲ ေလးတစ္ခုကိုေၿပာ ၿပ ပမယ္ .
အဲ့ဒီ ေဆာ့၀ဲ ဟာ ... Gtalk လိုမ်ိဳးပဲအသံုးၿပဳရတာပါ.
ဒါေပမဲ့ ထူးၿခားခ်က္ေတြကေတာ့ .... မိမိGTalk မွဓာတ္ပံုမ်ားကို ... ... ...ကိုယ္ၾကိဳက္ရာ ဓာတ္ပံုေရြးၿပီးAuto ေၿပာင္းေနပါပဲ။
ဘာမွ လဲ မခက္ပါဘူး ... ေအာက္မွာရွိတဲ့ Download Link ေလးကို ေဒါင္းၿပီး
Run လိုက္ရင္ ရပါၿပီ၊
Run ၿပီးရင္ေတာ့ Gtalk Shell Icon ေလးကိုဖြင့္ၿပီး.... ေအာက္က ပံုေလးေတြအတိုင္း
အဲ့ဒီ ေဆာ့၀ဲ ဟာ ... Gtalk လိုမ်ိဳးပဲအသံုးၿပဳရတာပါ.
ဒါေပမဲ့ ထူးၿခားခ်က္ေတြကေတာ့ .... မိမိGTalk မွဓာတ္ပံုမ်ားကို ... ... ...ကိုယ္ၾကိဳက္ရာ ဓာတ္ပံုေရြးၿပီးAuto ေၿပာင္းေနပါပဲ။
ဘာမွ လဲ မခက္ပါဘူး ... ေအာက္မွာရွိတဲ့ Download Link ေလးကို ေဒါင္းၿပီး
Run လိုက္ရင္ ရပါၿပီ၊
Run ၿပီးရင္ေတာ့ Gtalk Shell Icon ေလးကိုဖြင့္ၿပီး.... ေအာက္က ပံုေလးေတြအတိုင္း
မိမိကြန္ပ်ဴတာထဲမွာေဇာ္ဂ်ီရွိျပီးစာမေပၚရင္
ေဇာ္ဂ်ီေဖာင့္ရွိရဲ့သားနဲ ့တစ္ခ်ိဳ ့ဆိုဒ္ေတြမွာစာမေပၚဘဲပဲပင္ေပါက္ ေတြျဖစ္ေနပါတယ္အဲ့လိုမ်ိဳးျဖစ္ခဲ့ရင္ေတာ့
mozilla firefox ကိုဖြင့္ Tools ထဲက Option ကိုဖြင့္ပါ။
mozilla firefox ကိုဖြင့္ Tools ထဲက Option ကိုဖြင့္ပါ။

Content ဆိုတဲ့ Tab ထဲမွာ Defaunt Font ထဲမွာ Zawgyi-one ကိုေရြးေပးပါ။

Advanced ဆိုတာကို ထပ္ႏွိပ္ပါ။ serif: ဆိုတဲ့ေနရာမွာ Zawgyi-One ကိုေရြးေပးပါ။

ျပီးသြားပါကသင့္စက္မွာေဇာ္ဂ်ီအဆင္ေျပစြာကပါလိမ့္မယ္။ အဆင္ေျပႀကပါေစ။
Facebook မသံုးခ်င္ေတာ့၍ အေကာင့္ကို အျပီးအပိုင္ ဖ်က္ခ်င္ရင္
ဒီနည္းေလးကေတာ့ အေကာင့္ကို မသံုးခ်င္ေတာ့၍ ဖ်က္ခ်င္တယ္ဆိုရင္ ဒီနည္းေလး
ကိုလုပ္ၾကည့္ပါ အခုတေလာ အေၾကာင္းအမ်ိဳးမ်ိဳးေၾကာင့္ ဖြဘုတ္ေခၚFacebook ကို
မသံုးခ်င္ေတာ့ဘူးဆိုရင္ အျပီးဖ်က္တဲ့နည္းရွိသလို ခဏအေနနဲ ့ပိတ္ထားခ်င္လည္း
ရပါတယ္ ။လုပ္တဲ့နည္းက Facebook helpထဲမွာ ေရးထားျပီးသားပါ ။ဒီနည္းေလးကို ေရးဖို ့အစျပဳ အေကာင္ထည္ေဖာ္ေပးသူက ငပိုင္(UAE) ပါ သူက ဖ်က္ခ်င္ေနတာနဲ ့
Wednesday, December 26, 2012
ကိုယ့္ဆိုဒ္ရဲ႔ စာမ်က္ႏွာမွာႏွင္းေလးေတြ တဖြဲဖြဲက်ေနေစခ်င္ရင္
ကိုယ့္ဆိုဒ္စာမ်က္ႏွာေပၚမွာ
ႏွင္းေလးေတြတဖြဲဖြဲက်ေနတဲ့ Effect ေလးထည့္ခ်င္တယ္ဆိုရင္ေတာ့
ေအာက္ကကုဒ္ေလးကို စာမ်က္ႏွာရဲ႔တစ္ေနရာမွာ HTMl Mode
နဲ႔ရိုက္ထည့္ေပးလိုက္ပါ။
ဒါဆိုရင္ေတာ့ သင့္ဆိုဒ္ရဲ႔စာမ်က္ႏွာမွာ ႏွင္းစက္ေလးေတြတဖြဲဖြဲက်ေနမွာပဲျဖစ္ပါတယ္ . .။
ထည့္ရမယ့္ HTML ေလးကေတာ့ ေအာက္ပါအတိုင္းျဖစ္ပါတယ္ဗ်ာ . . .။
<!--
This Script is from www.htmlfreecodes.com, Coded by: Krishna Eydat-->
<body>
<LAYER NAME="a0" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a1" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a2" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a3" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a4" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a5" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a6" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<script language="JavaScript">
<!--
if (document.all){
document.write('<div id="starsDiv"
style="xg-p:absolute;top:0px;left:0px">')
for (xy=0;xy<7;xy++)
document.write('<div
style="xg-p:relative;width:3px;height:3px;background:#FFFF00;font-size:2px;visibility:visible"></div>')
document.write('</div>')
}
if
(document.layers)
{window.captureEvents(Event.MOUSEMOVE);}
var yBase = 200;
var xBase = 200;
var yAmpl = 10;
var yMax = 40;
var step = .2;
var ystep = .5;
var currStep = 0;
var tAmpl=1;
var Xbpos = 1;
var Ybpos = 1;
var i = 0;
var j = 0;
if (document.all)
{
function MoveHandler(){
Xbpos = document.body.scrollLeft+event.x;
Ybpos = document.body.scrollTop+event.y;
}
document.onmousemove = MoveHandler;
}
else if (document.layers)
{
function xMoveHandler(evnt){
Xbpos = evnt.pageX;
Ybpos = evnt.pageY;
}
window.onMouseMove = xMoveHandler;
}
function animateLogo() {
if (document.all)
{
yBase = window.document.body.offsetHeight/4;
xBase = window.document.body.offsetWidth/4;
}
else if (document.layers)
{
yBase = window.innerHeight/4 ;
xBase = window.innerWidth/4;
}
if (document.all)
{
var totaldivs=document.all.starsDiv.all.length
for ( i = 0 ; i < totaldivs ; i++ )
{
var tempdiv=document.all.starsDiv.all[i].style
tempdiv.top = Ybpos +
Math.cos((20*Math.sin(currStep/20))+i*70)*yBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep
+ i*25)/10);
tempdiv.left = Xbpos +
Math.sin((20*Math.sin(currStep/20))+i*70)*xBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep
+ i*25)/10);
}
}
else if (document.layers)
{
for ( j = 0 ; j < 7 ; j++ )
{
var templayer="a"+j
document.layers[templayer].top = Ybpos +
Math.cos((20*Math.sin(currStep/20))+j*70)*yBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep
+ j*25)/10);
document.layers[templayer].left =Xbpos +
Math.sin((20*Math.sin(currStep/20))+j*70)*xBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep
+ j*25)/10);
}
}
currStep += step;
setTimeout("animateLogo()", 15);
}
animateLogo();
// -->
</script>
</body>
<font face="Tahoma"><a target="_blank"
href="http://www.htmlfreecodes.com/"><span style="font-size: 8pt;
text-decoration: none">HTML Free
Code</span></a></font>
ဒီကုဒ္ေလးကိုထည့္ၿပီးရင္ေတာ့ ႏွင္းေတြတဖြဲဖြဲက်ေနတဲ့ စာမ်က္ႏွာေလးတစ္ခုဖန္တီးႏိုင္ၿပီပဲျဖစ္ပါတယ္။
အားလံုးစာမ်က္ႏွာအလန္းေလးေတြဖန္တီးႏိုင္ၾကပါေစဗ်ာ . . ။
ဒါဆိုရင္ေတာ့ သင့္ဆိုဒ္ရဲ႔စာမ်က္ႏွာမွာ ႏွင္းစက္ေလးေတြတဖြဲဖြဲက်ေနမွာပဲျဖစ္ပါတယ္ . .။
ထည့္ရမယ့္ HTML ေလးကေတာ့ ေအာက္ပါအတိုင္းျဖစ္ပါတယ္ဗ်ာ . . .။
<!--
This Script is from www.htmlfreecodes.com, Coded by: Krishna Eydat-->
<body>
<LAYER NAME="a0" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a1" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a2" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a3" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a4" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a5" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<LAYER NAME="a6" LEFT=10 TOP=10 VISIBILITY=SHOW BGCOLOR="#FFFF00"
CLIP="0,0,3,3"></LAYER>
<script language="JavaScript">
<!--
if (document.all){
document.write('<div id="starsDiv"
style="xg-p:absolute;top:0px;left:0px">')
for (xy=0;xy<7;xy++)
document.write('<div
style="xg-p:relative;width:3px;height:3px;background:#FFFF00;font-size:2px;visibility:visible"></div>')
document.write('</div>')
}
if
(document.layers)
{window.captureEvents(Event.MOUSEMOVE);}
var yBase = 200;
var xBase = 200;
var yAmpl = 10;
var yMax = 40;
var step = .2;
var ystep = .5;
var currStep = 0;
var tAmpl=1;
var Xbpos = 1;
var Ybpos = 1;
var i = 0;
var j = 0;
if (document.all)
{
function MoveHandler(){
Xbpos = document.body.scrollLeft+event.x;
Ybpos = document.body.scrollTop+event.y;
}
document.onmousemove = MoveHandler;
}
else if (document.layers)
{
function xMoveHandler(evnt){
Xbpos = evnt.pageX;
Ybpos = evnt.pageY;
}
window.onMouseMove = xMoveHandler;
}
function animateLogo() {
if (document.all)
{
yBase = window.document.body.offsetHeight/4;
xBase = window.document.body.offsetWidth/4;
}
else if (document.layers)
{
yBase = window.innerHeight/4 ;
xBase = window.innerWidth/4;
}
if (document.all)
{
var totaldivs=document.all.starsDiv.all.length
for ( i = 0 ; i < totaldivs ; i++ )
{
var tempdiv=document.all.starsDiv.all[i].style
tempdiv.top = Ybpos +
Math.cos((20*Math.sin(currStep/20))+i*70)*yBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep
+ i*25)/10);
tempdiv.left = Xbpos +
Math.sin((20*Math.sin(currStep/20))+i*70)*xBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep
+ i*25)/10);
}
}
else if (document.layers)
{
for ( j = 0 ; j < 7 ; j++ )
{
var templayer="a"+j
document.layers[templayer].top = Ybpos +
Math.cos((20*Math.sin(currStep/20))+j*70)*yBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep
+ j*25)/10);
document.layers[templayer].left =Xbpos +
Math.sin((20*Math.sin(currStep/20))+j*70)*xBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep
+ j*25)/10);
}
}
currStep += step;
setTimeout("animateLogo()", 15);
}
animateLogo();
// -->
</script>
</body>
<font face="Tahoma"><a target="_blank"
href="http://www.htmlfreecodes.com/"><span style="font-size: 8pt;
text-decoration: none">HTML Free
Code</span></a></font>
ဒီကုဒ္ေလးကိုထည့္ၿပီးရင္ေတာ့ ႏွင္းေတြတဖြဲဖြဲက်ေနတဲ့ စာမ်က္ႏွာေလးတစ္ခုဖန္တီးႏိုင္ၿပီပဲျဖစ္ပါတယ္။
အားလံုးစာမ်က္ႏွာအလန္းေလးေတြဖန္တီးႏိုင္ၾကပါေစဗ်ာ . . ။
G talk ကို Online friend alarm ေပးထားမယ္.
gtalk ကိုအသံုးျပဳ႕သူတုိင္း... သိထားသင့္တယ္ထင္လို႕ပါ...အခ်ုိဳ႕ကေတာ့သိၿပီးပါၿပီ....မသိတဲ႕သူမ်ားအ အတြက္ရည္ရြယ္ပါတယ္....သိ
တဲ႕သူေတြကေတာ့မရီနဲ႕ဗ်ာ......
G talk မွာအြန္လိုင္းတက္လာသူေတြကို g talk box ကိုဖြင့္မၾကည္႕ပဲ သိေအာင္လုပ္လို႕ရပါတယ္...
ဘယ္ software ကိုထပ္ျဖည္႕စရာမလိုပါဘူး....
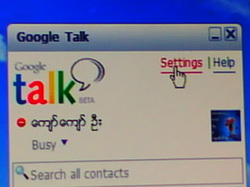
အရင္ဆံုး g talk ကို sing in ဝင္လိုက္ပါ...
ၿပီးရင္ setting ကိုသြားပါ....
တဲ႕သူေတြကေတာ့မရီနဲ႕ဗ်ာ......
G talk မွာအြန္လိုင္းတက္လာသူေတြကို g talk box ကိုဖြင့္မၾကည္႕ပဲ သိေအာင္လုပ္လို႕ရပါတယ္...
ဘယ္ software ကိုထပ္ျဖည္႕စရာမလိုပါဘူး....
အရင္ဆံုး g talk ကို sing in ဝင္လိုက္ပါ...
ၿပီးရင္ setting ကိုသြားပါ....
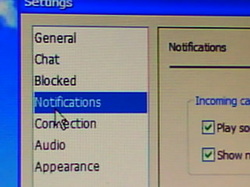
setting ကိုဝင္ၿပီးတာနဲ႕ Notification ဆိုတဲ႕tab ကေလးတစ္ခုရွိပါတယ္...
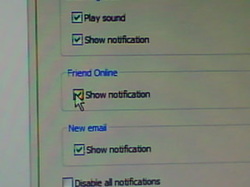
အဲဒီ tab ကိုဖြင့္လို္က္ပါ... Notification ဆိုတဲ႕ tab ထဲမွာ Friend Online ဆိုတဲ႕ box ကေလးတစ္ခုရွိပါတယ္.
အဲဒီ box ထဲက show notification ဆိုတဲ႕ စာသားရဲ႕ေရွ႕က ေလးေထာင့္တံုးေလးကို အမွန္ခ်စ္ေပၚေအာင္ click နွိပ္လို္က္ပါ... ၿပီးရင္ Ok နဲ႕ ထြက္လုိက္ပါ...
သင့္ရဲ႕သူငယ္ခ်င္းေတြအြန္လို္င္းေပၚတက္လာတာနဲ႕... destop screen ရဲ႕ညာဘက္ေထာင့္မွာ တက္လာသူရဲ႕အမည္ကို ျပပါလိမ္႕မယ္....
အဲဒီအခါက်ရင္ ဦးဦးဖ်ားဖ်ားေလး လွမ္းေခၽြလိုက္ေပါ့...
ခၽြင္းခ်က္ ... busy အေနနဲ႕..(အနီေရာင္အတုန္းေလးနဲ႕) အြန္လိုင္းေပၚကိုသင့္ရဲ႕သူငယ္ခ်င္းေတြတက္လာ ရင္ေတာ့ alarm အေနနဲ႕လာျပမွာမဟုတ္ပါဘူး....
အားလုံးကုိေက်းဇူးပါ..
လင့္ေတြကို ေမာက္တင္တာနဲ႕ ေမာက္ပုံစံေျပာင္းေစတယ္
ထည့္နည္းကေတာ့.............
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►4. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►5. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
အားလုံုးကို ေက်းဇဴးတင္ပါတယ္.. ပုံေလးေတြကိုေတာ့ ၾကိဳက္သလို ရွာေဖြၾကပါ.. ေလာေလာဆယ္ေတာ့
ကြ်န္ေတာ္သုံးေနတဲ့ လက္ပုံေလးရဲ႕ လင့္ကို လက္ေဆာင္အျဖစ္ေပးလိုက္ပါ့မယ္...
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►4. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►5. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
<style type="text/css">a:hover {cursor:url("ဒီေနရာမွာမိမိၾကိဳက္တဲ့ပုံရ့ဲလင့္ခ္ကုိထည့္ေပးပါ"),default}</style> </div>
</div>
အားလုံုးကို ေက်းဇဴးတင္ပါတယ္.. ပုံေလးေတြကိုေတာ့ ၾကိဳက္သလို ရွာေဖြၾကပါ.. ေလာေလာဆယ္ေတာ့
ကြ်န္ေတာ္သုံးေနတဲ့ လက္ပုံေလးရဲ႕ လင့္ကို လက္ေဆာင္အျဖစ္ေပးလိုက္ပါ့မယ္...
ကိုယ့္ဆိုဒ္ကို Google မွာရွာလို႔ရေအာင္ လုပ္ခ်င္ရင္
ကိုယ့္ဆိုဒ္ကို Googleမွာရွာလို႔ရေအာင္ လုပ္ခ်င္ရင္
Search Engine မွာရွာေဖြႏိုင္ေအာင္လုပ္ျခင္းဟာလည္း ကိုယ့္ဆိုဒ္ကို လူသိမ်ားေအာင္လုပ္တဲ့နည္းေတြထဲမွာတစ္ခုအပါအဝင္ပဲျဖစ္ပါတယ္။ အကယ္၍ သင့္မွာ ဝက္ဘ္ဆိုဒ္တစ္ခုပိုင္ဆိုင္ထားတယ္ဆိုရင္ ကိုယ့္ဆိုဒ္ ဂူးဂယ္မွာ ရွာလို႔ရႏိုင္ၿပီလား စစ္ေဆးၾကည့္ပါ။ မရဘူးဆိုရင္ေတာ့ ဒီနည္းေလးနဲ႔လုပ္လိုက္မယ္ဆိုရင္ အဆင္ေျပသြားပါလိမ့္မယ္။
ပထမဆံုးအေနနဲ႔ ဒီလင့္ ေလးကိုအရင္သြားလိုက္ပါ။ ၿပီးရင္ ကိုယ့္ရဲ႔ Google အေကာင့္နဲ႔ Sign In ဝင္လိုက္ပါ။ ၿပီးရင္ URL ဆိုတဲ့ေနရာမွာ ကိုယ့္ဆိုဒ္နာမည္ကို ရိုက္ထည့္လိုက္ပါ။ ေအာက္မွေတာ့ ေအာက္ကပံုမွာျပထားတဲ့အတိုင္းရိုက္ထည့္ၿပီးရင္ Submit Request ဆိုတာေလးကိုႏွိပ္လိုက္ပါ။ဒီလိုၿပီးရင္ေတာ့ သင့္ရဲ႔ Request ဟာ ဂူးဂယ္လ္ဆီကိုေရာက္ရွိသြားမွာျဖစ္ၿပီး ေနာက္တစ္ပါတ္ေလာက္အၾကာမွာ သင့္ရဲ႔ဆိုဒ္ကို Google မွာရွာေဖြႏိုင္ၿပီပဲျဖစ္ပါတယ္ . . .။
ဒီလိုလုပ္ၿပီးတစ္ပါတ္ေလာက္ၾကာပါက Google Search မွာ site:yoursite.com ဆိုၿပီးစမ္းသပ္ရွာေဖြႏိုင္ပါတယ္။ သင့္ရဲ႔ဆိုဒ္မွာရွိတဲ့ Result ေတြ ရွာေဖြရာမွာေပၚလာၿပီဆိုရင္ေတာ့ သင္ရဲ႔ဆိုဒ္ကို Google မွာ Bookmark လုပ္တာေအာင္ျမင္သြားပါၿပီ။
flash သီခ်င္းေတြကိုHTMLကုဒ္ေျပာင္းမယ္
flash
သီခ်င္းေတြကိုHTMLကုဒ္ေျပာင္းခ်င္တဲ.သူငယ္ခ်င္းမ်ားအတြက္
ဘယ္လိုေျပာင္းရမလဲဆိုတာကိုတဆင္.ခ်င္း
ရွင္းၿပသြားပါ.မယ္။သိပီးသားသူငယ္ခ်င္းေတြဆိုလဲမ်က္စိေလးေတြပိတ္ထားေပါ.ဗ်ာ
ကၽြန္ေတာ္သူငယ္ခ်င္းတေယာက္က လာလာ
ေမးေနလို.ကၽြန္ေတာ္ဒီေျပာင္းနည္းေလးတင္ေပးတာပါ။။။ အဆင္.(၁)
အေနနဲ.....ကို္ယ္ေျပာင္းခ်င္တဲ.Flash သီခ်င္းရဲ.လင္.ကိုေကာ္ပီယူေပးပါ...
အဆင္.(၂) ဒီေနရာေလးကိုႏွိပ္ပါ
အဆင္.(3) ပံုမွာျပထားတဲ.အတိုင္း Flash (SWF) ေလးကိုေရႊးေပးပါ
အဆင္.(4) ကူးလာတဲ.လင္.ေလးကို Enter Media File Location (url): ဆိုတဲ.ေနရာမွာထည္.ေပးပါ။
အဆင္.(၅) Choose Publishing Style: ေနရာမွာ Embed the Player ကိုေရႊးေပးပါ
အဆင္.(၆) Media Player Width: နဲ.Media Player Height: ေနရာမွာကိုယ္လိုခ်င္တဲ.ဆိုဒ္ကိုေျပာင္းေပးပါ
က်ေနာ္ကေတာ. 600 400 နဲ.သံုးပါတယ္။။
အဆင္.(၇) Playback Quality မွာေတာ. High ေပါ.ဗ်ာ အဲဒါၿပီးရင္ေတာ. Make Html ဆိုရင္ေတာ.အိုေကသြားၿပီ
ေအာက္ကကုဒ္ေတြကူးတဲ.ေနရာမွာေတာ.<embed src နဲ.စထားရင္embed>ဆံုးတဲ.ေနရာကုဒ္ေတြကိုိပဲယူရပါ.
လုပ္ၾကည့္လိုက္ေနာ္
အဆင္.(3) ပံုမွာျပထားတဲ.အတိုင္း Flash (SWF) ေလးကိုေရႊးေပးပါ
အဆင္.(4) ကူးလာတဲ.လင္.ေလးကို Enter Media File Location (url): ဆိုတဲ.ေနရာမွာထည္.ေပးပါ။
အဆင္.(၅) Choose Publishing Style: ေနရာမွာ Embed the Player ကိုေရႊးေပးပါ
အဆင္.(၆) Media Player Width: နဲ.Media Player Height: ေနရာမွာကိုယ္လိုခ်င္တဲ.ဆိုဒ္ကိုေျပာင္းေပးပါ
က်ေနာ္ကေတာ. 600 400 နဲ.သံုးပါတယ္။။
အဆင္.(၇) Playback Quality မွာေတာ. High ေပါ.ဗ်ာ အဲဒါၿပီးရင္ေတာ. Make Html ဆိုရင္ေတာ.အိုေကသြားၿပီ
ေအာက္ကကုဒ္ေတြကူးတဲ.ေနရာမွာေတာ.<embed src နဲ.စထားရင္embed>ဆံုးတဲ.ေနရာကုဒ္ေတြကိုိပဲယူရပါ.
လုပ္ၾကည့္လိုက္ေနာ္
တဖက္ကြန္ပ်ဴတာကုိခ်ိတ္ဆက္ကူၾကည့္ေပးတဲ့ေဆာ့လ္၀ဲေလးပါ
AMMYY ADMIN
ဒါကေတာ႕ AMMYY ADMIN ေခၚတဲ့ ကြန္ပ်ဴတာႏွစ္လံုးကို အေ၀းထိမ္း ခ်ိတ္ဆက္လို႕ရတဲ႕ေဆာ႕လ္၀ဲေလးတစ္ခုပါ သူ႕ရဲ႕လုပ္ေဆာင္ခ်က္ကေတာ႕ teamviewer ထက္ေတာင္သာတယ္ေနာ္ ကလိတာ သိတ္မကြ်မ္းေသးတဲ႕ ေဘာ္ဒါေတြနဲ႕ လိုက္ဖက္ပါတယ္ သူက ပိုျပီးေတာ႕လည္းလြယ္တယ္ေနာ္ လိုခ်င္ရင္ ေဒါင္းထားလိုက္ေပါ႕ဒီမွာေဒါင္းပါ
TeamViewer Enterprise 7.0.14563
ကြန္ပ်ဴတာ ႏွစ္လံုးဆက္သြယ္ေပးတဲ႕ ေဆာ႕၀ဲလ္ ေလးပါ ဒါေလးကိုေတြ႕ေတြ႕ေနတာေတာ႕ၾကာပါျပီဒီေကာင္ေလးရဲ႕အာနိသင္ကေတာ႕ နိုင္ငံေတြဘယ္ေလာက္ျခားျခား အေ၀းထိမ္းစနစ္နဲ႕ ကြန္ပ်ဴတာကို ျပဳျပင္ေပးလို႕ရတယ္ သင္ျပေပးလို႕ရတယ္ စိတ္၀င္စားစရာ ေဆာ႕၀ဲလ္ေလးပါ ဒါေလးကို ကုိေတာ့က်ေနာ္အျမဲသုံးေနက်ပါ။ သံုးနည္းကလည္း လြယ္တယ္ ဒီမွာေဒါင္းပါ install ပါ အဲ႕တာကေတာ႕ လူတိုင္းသိမွာပါ ျပီးတာနဲ႕ ဖြင္႕လိုက္ျပီဆိုရင္ ဒီလုိပံုေလးေပၚလာမွာျဖစ္ပါတယ္
ပံုမွာၾကည္႕ပါ your ID နဲ႕ password ဆိုတာေလး ေတြ႕မွာပါ ကိုယ္႕ ကြန္ပ်ဴတာမွာေပၚေနတာကေတာ႕ ကိုယ္႕ ID နဲ႕ ကိုယ္password ေပါ႕ဗ်ာ ကိုယ္နဲ႕တြဲမယ္ ကြန္ပ်ဴတာကိုလည္း ဒီေဆာ႕၀ဲေလးကိုေဒါင္းခိုင္းေပါ႕ဗ်ာ ျပီးရင္ အေပၚက ပံုမွာ ေတြ႕တဲ႕အတိုင္း ID နဲ႕ password ေတာင္းပါ
partner ID ဆိုတဲ႕အကြက္လြတ္ေလးမွာ ID ကိုရိုက္ထည္႕ပါ ျပီးရင္ password ေတာင္းလာရင္ သူေပးထားတဲ႕ password ရိုက္ထည္႕လိုက္တာနဲ႕ အားလံုးအဆင္ေျပာစြာ ခ်ိတ္ဆက္ျပီးသားျဖစ္သြားပါျပီ
သူမ်ားစက္ကို ေပါက္ကပ္ရ သြားလုပ္ရင္ေတာ႕ အဆဲခံလိုက္ေပါ႕ဗ်ာ
မသိေသးတဲ႕လူေတြအတြက္ရည္ရြယ္ပါသည္
Subscribe to:
Posts (Atom)